Description
Simply insert your Pinterest meta tag verification code using this helpful plugin.
Once your blog is verified, you will get Pinterest web analytics feature enabled for you which will show you how people are pinning your pictures.
If you are using caching plugins like WP-Cache or WP Super Cache, you may need to temporarily clear or disable your cache for this plugin to work.
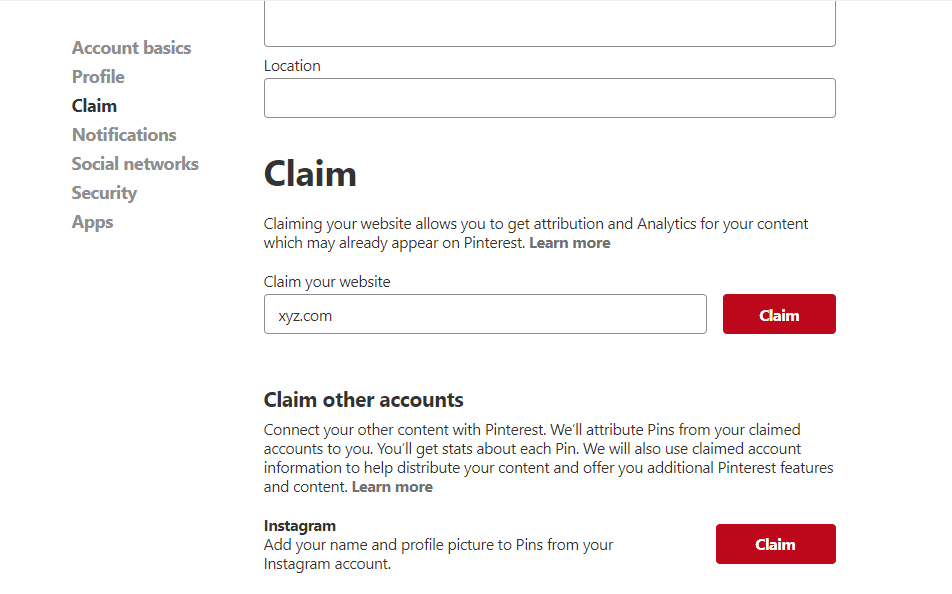
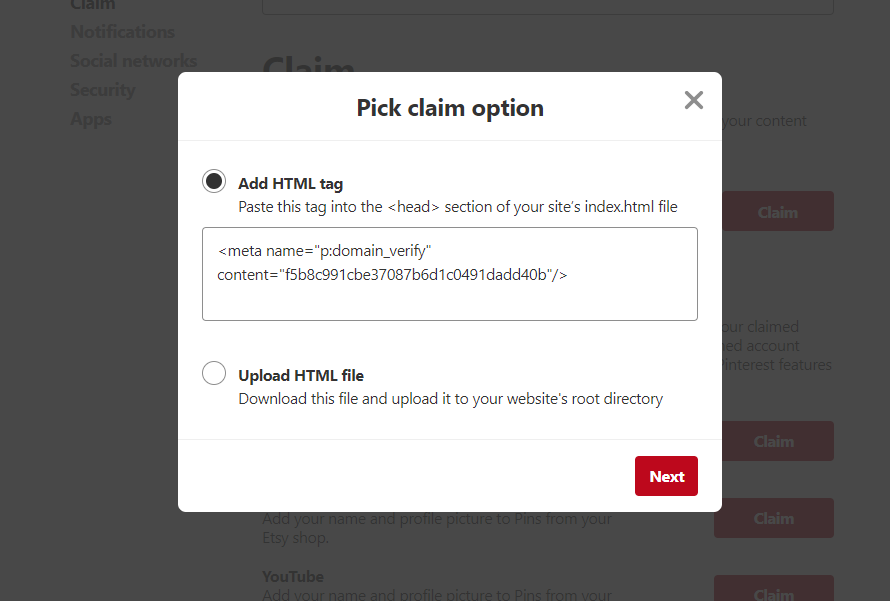
Screenshots
Installation
- Upload Pinterest site verififaction plugin to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Enter your verification code in plugin settings section as mentioned in screenshot.
- Clear your cache if you are using anay cache plugin.
- All Done.
Reviews
Contributors & Developers
“Pinterest Site Verification plugin using Meta Tag” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Pinterest Site Verification plugin using Meta Tag” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.